จะได้รูปแบบเว็บที่สวยใช้ได้เลยทีเดียว แต่เราต้องเข้าไปแก้ไข code ต่างๆ ซึ่งก็ไม่ใช่เรื่องที่ยาก แต่ก็ไม่ง่ายเกินไป แต่ผมจะแนะนำ ให้ทำได้ง่ายๆนะครับ ตัวอย่างเว็บที่ใช้ blogger ทำแบบ advance ครับ http://www.thailandbooking-hotelreviews.com/
เป็นที่รู้กันว่า แม่แบบต่างๆของ blogger เราสามารถเปลี่ยนแม่แบบได้ แล้วสามารถนำแม่แบบ นอกเหนือจากที่มีใน blogger มาใส่ได้ด้วย โดยเข้าไปเลือกแม่แบบได้ที่ http://btemplates.com ซึ่งเป็นเว็บที่ได้รับความนิยม
ที่ btemplates จะมีรูปแบบต่างๆให้เลือก ดาวน์โหลด ไฟล์ที่โหลดมา จะเป็นไฟล์ .zip ให้เรา แตกไฟล์ .zip ออกมา จะได้เป็นไฟล์ .xml
เราจะเอาไฟล์ .xml เข้า blog ได้อย่างไร ? มาที่เมนู แม่แบบ แล้วมาที่ สำรอง/กู้คืน ที่มุมบนขวา เลือกไฟล์แม่แบบ .xml ที่เรามีในเครื่อง (ที่เราไปโหลดมา) แล้วคลิก อัปโหลด เพื่อ โหลดไฟล์ xml เข้าไปใน blog เราก็จะได้รูปแบบสวยๆมาใช้แล้วครับ


ถ้าขั้นตอนนี้ยังไม่เข้าใจ ให้เข้าทบทวนขั้นพื้นฐานตั้งแต่การสมัคร blogger ที่ http://www.makemoney-school.com/how_blogger_signup.html
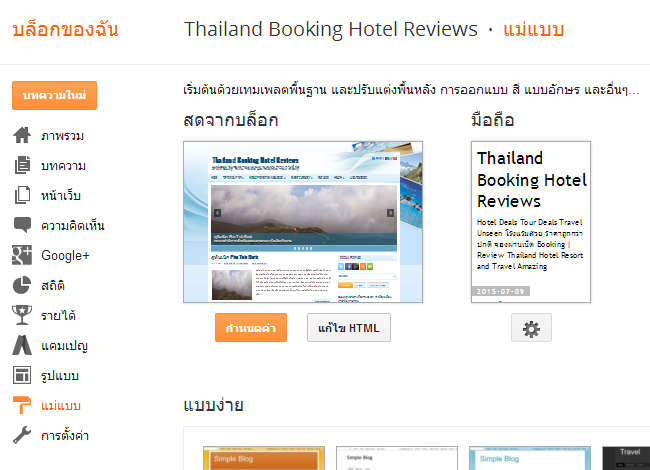
แม่แบบมีมากมายหลายรูปแบบ และรูปแบบสวยๆมักจะเป็นแม่แบบขั้น advance คือเราต้องไปแก้ไข code ต่างๆ จากภาพข้างบน จะเห็นว่าที่เมนูแม่แบบ ของ blogger จะมีให้ แก้ไข HTML ด้วย ซึ่งเมนูนี้ สำคัญในการทำเว็บด้วย blogger แบบ advance
มาดูตัวอย่างแม่แบบที่ผมสนใจโหลดมาจาก btemplates http://btemplates.com/2012/blogger-template-travelwp/
ซึ่งผมสนใจนำมาทำเว็บไซต์เกี่ยวกับจองโรงแรม http://www.thailandbooking-hotelreviews.com (เป็นเว็บที่ทำจาก blogger แต่เป็น .com ได้ เพราะเป็นการเขียน blogger แล้วก็จด .com ต่างหากแล้วตั้งค่าให้เชื่อมต่อกันนะครับ ปกติแล้ว การทำเว็บ blog ที่ blogger.com จะได้เป็น ชื่อเว็บที่เราตั้งขึ้น.blogspot.com ซึ่งหากต้องการให้ชื่อเว็บเป็น .com สามารถอ่านวิธีการได้ที่ http://blog.makemoney-school.com/?p=312 ) จากเว็บจองโรงแรมที่นำมาเป็นตัวอย่าง จะเห็นว่าแม่แบบตัวนี้ จะมีทั้งภาพ slide ที่เราสามารถเปลี่ยนภาพได้, มีเมนูของเว็บที่อยู่ด้าน บน ซึ่งแตกต่างจากเมนูในการเขียนหน้า page ปกติ เมนูตัวนี้สามารถทำ sub เมนูได้หลากหลายและสวยงามอีกด้วย, มี Social Profiles ที่เราจะต้องเข้าไปใส่ข้อมูล หรือเอาบางอันออก ในกรณีที่เราไม่ต้องการให้มี ซึ่งเราต้องเข้าไปแก้ไข เมนู แก้ไข HTML ในแม่แบบ
เบื้องต้นในการดาวน์โหลดแม่แบบ จาก btemplates แตกไฟล์ออกมาแล้วเอาไฟล์ .xml upload(เมนู สำรอง/กู้คืน) เข้าไปในแม่แบบ เพื่อเปลี่ยนแม่แบบแล้ว เราจะสังเกตเห็นที่ภาพ slide จะเขียนบอกให้เราเข้าไปแก้ไข code
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.

เราก็เข้าไปที่ เมนู แก้ไข HTML ซึ่งเข้าไปแล้วจะลายตามาก แต่ก็ต้องหาข้อความนี้ที่เค้าเขียนให้เจอครับ คือข้อความ 2 บรรทัดนี้ ถ้าเราหาเจอแล้ว เราก็เข้าไปแก้ไขเป็นคำอธิบายของเราได้เลย ภาษาไทยก็ได้ ภาษาอังกฤษก็ได้
(คำสั่งช่วยในการค้นหาคือ กด Ctrl+F ให้เอาเม้าส์คลิกในกรอปของ code html ก่อนนะครับ แล้วก็กดปุ่ม Ctrl พร้อมกับ F ที่คีย์บอร์ด แล้วจะมีช่องค้นหาเล็กๆ ขึ้นมาในกรอป html นะครับ)
จากภาพจะเห็นว่า ภาพ slide มีอยู่ 5 ภาพ เราก็เข้าไปแก้ไขให้หมดตามต้องการนะครับ

ตัวอย่าง code ที่ผมหา ในการแก้ไข HTML ภาพ slide ที่ 5 สังเกตบรรทัดของ html นะครับ อยู่บรรทัด 9ร้อยกว่าๆเลย

การแก้ไข อันนี้เป็นตัวอย่างการแก้ไข Slide ภาพที่ 3 ซึ่ง code Slide 1 – 5 ก็จะอยู่เรียงกันนั่นแหละครับ เข้าไปแก้ไขตามต้องการได้ จากตัวอย่างจะเห็นว่า ให้ดู 2 ภาพเทียบกันนะครับ html ที่แก้ไขแล้ว กับที่ยังไม่แก้ไขครับ ผมจะแก้ไขคำอธิบายทั้ง 2 บรรทัด และสังเกตที่ a href=’#’ ผมจะแก้ไขโดยการใส่ ลิ้งค์ url ที่ต้องการให้สามารถคลิก แล้วไปยัง url ที่ใส่นั้นได้
ซึ่งตัวอย่างข้างบน มี a href=’#’ ที่หน้าภาพ(.jpg) และหน้าคำอธิบาย (คลิกที่ภาพก็ไปยัง url ที่ใส่ คลิกที่คำอธิบายก็ไปยัง url ที่ใส่) ผมก็เอา url http://www.thailandbooking-hotelreviews.com/2015/07/phu-tub-berk.html มาใส่ ซึ่งเป็นหน้า blog ที่ผมเขียนไว้ก่อนหน้านั้นแล้ว (ถ้าท่านยังไม่ได้เขียน ก็ค่อยมาใส่ทีหลังครับ เปลี่ยนแค่คำอธิบายก่อนก็ได้)
จากนั้นมาเปลี่ยนที่ รูปภาพครับ img src= แล้วภาพของเรา เราจะเอามาใส่ได้ยังงัย ให้เข้าไปที่การเขียนบทความของ blogger ครับ อยาก http://www.thailandbooking-hotelreviews.com/2015/07/phu-tub-berk.html ผมก็เขียนบทความไว้ก่อนแล้ว ใส่ภาพไว้ก่อนแล้ว การนำภาพมาใส่ใน slide ก็ดูที่ลิ้งค์บทความ คลิกที่รูปภาพในบทความ(ภาพจะขยายขึ้นมาเป็นขนาดจริงที่ up เข้าบทความ) คลิกขวาที่ภาพ เพื่อดูรายละเอียดภาพ View Image Info ก็จะได้ ลิ้งค์ url ของภาพนั้นมาใส่ในภาพ slide ที่ img src=’urlของภาพ’

อย่าลืมเรื่องขนาดของภาพนะครับ ควรจะเป็นขนาดเท่ากันกับภาพเดิมของแม่แบบนั้นๆ จะได้ดูสวยงามครับ
ถ้าถามว่า เราอยากให้ภาพขึ้นที่ slide อย่างเดียว ไม่ให้ภาพนี้ มีในบทความทำได้มั้ย ทำได้ครับ แต่เราต้องใส่ภาพในบทความก่อน จะเป็นบทความไหนก็ได้ใน blogger ที่เราเขียน ใส่ภาพไปก่อน เพื่อให้ภาพเข้าไปใน blogger แล้วก็ดูรายละเอียดของภาพ เพื่อจะได้ url ของภาพ พอได้ url ของภาพแล้ว เอา url ไปใส่ใน slide สำหรับในบทความเราจะนำภาพออกจากบทความก็ได้ ภาพเข้าในระบบ blogger แล้ว ไม่หายไปไหนครับ
ตัวอย่างเมื่อแก้ไขภาพ slide และคำอธิบายครับเสร็จแล้ว

คราวนี้ เรามาดูที่ เมนูกันครับ เป็นเมนูมี sub ย่อยต่างๆด้วย

ในการแก้ไข html สังเกต code ต่างๆดูให้ดีนะครับ มันจะมีแบบ เปิดหัวปิดท้ายด้วย แต่ละชุดของเมนู
เพราะถ้าเราไปแก้ไข แล้วคำสั่งไม่สมบูรณ์ การแก้ไข html ใน blogger จะแจ้งปัญหาขึ้นเป็นตัวสีแดงขึ้นมาครับ

มาดูง่ายๆก่อนคือคำว่า Featured เราจะเห็นคำสั่ง เปิดหัวปิดท้ายง่ายๆ ของ <li> และ<a>
เราสามารถ copy บรรทัดของคำว่า Featured ไป ทั้งบรรทัด มาวางต่อบรรทัดถัดมา หรือบรรทัดก่อนหน้า แยกทำเมนู เดี่ยวๆอีกเมนูได้เลย สำหรับคำว่า Featured เราก็เปลี่ยนชื่อเป็นหัวข้อเมนูที่เราต้องการ สำหรับคำสั่ง a href=’#’ เราก็ใส่ ลิ้งค์ url ที่เมื่อคลิกเมนูนี้ไปแล้ว ก็จะไปยังลิ้งค์นั้น ตามที่เราต้องการ อาจเป็นลิ้งค์ของ หน้า page ใน blog ที่เราเขียนไว้ เป็นลิ้งค์บทความใน blog ที่เราเขียนไว้ หรือเป็นลิ้งค์ ชื่อ Label หรือหมวดหมู่บทความของ blog หรือ หมวดหมู่ คีย์เวิร์ดของ blog ที่เราเขียน
..มาดูการทำ sub เมนูย่อยครับ ดู Parent Category ดูทั้ง 2 ภาพเทียบกันเลยนะครับ ภาพเมนูกับภาพ code html
..เมนูชุดนี้จะสิ้นสุดที่ Child Category 4 สังเกต คำสั่ง <li> ของทั้งเมนู เปิดที่ บรรทัด 790 ปิดที่ 803 </li> คำสั่ง <ul> ของทั้งเมนู เปิดที่ 791 ปิดที่ 811 </ul>
..มาดูชุดของ Child Category 1 ซึ่งเป็นเมนูย่อยจากเมนูทั้งชุด <li> เปิดที่ บรรทัด 792 ปิดที่ 798 </li> คำสั่ง <ul> เปิดที่ 793 ปิดที่ 797 </ul>
..อย่าพึ่งงงนะครับ ที่ให้ดูจะได้ทำออกแบบ sub เมนูได้ตามต้องการครับ สำหรับ บรรทัดของ html เค้าไม่ได้กำหนดอะไรว่าคำสั่งต้องอยู่บรรทัดไหนนะครับ เราสามารถใส่คำสั่งต่างๆเพิ่มเติมได้ หรือถ้าคำสั่งลายตา ก็แก้ไขแยกบรรทัดดูได้ สำหรับ li หรือ ul ก็เกี่ยวกับเมนู ไม่ต้องจำความหมาย แต่ขอให้รู้ การเปิดปิดของคำสั่ง code html จะได้ไม่มีปัญหาครับ อย่างเช่นถ้าเราจะลบเมนูย่อยบางอันออก หรือเพิ่มเข้า ถ้าเราไปลบโดนตัวคำสั่งเมนูรวม ไปลบแล้วโดนคำสั่งที่มีชุดเปิดปิดไม่สมบูรณ์ html ก็มีปัญหาได้ครับ ให้เราพยายามดู code ให้ออกก็พอ ไม่จำเป็นต้องมีความรู้ด้านการเขียน html มาก่อนครับ ดู code เทียบเอาเลย จาก code ที่เขียน และเมนูที่เกิดขึ้น
..สำหรับ Child category 2 – 4 ก็ไม่มี เมนูย่อยลงไปอีก เค้าก็เอาคำสั่งทั้งบรรทัดมาต่อๆกัน
<li><a href=’#’>Child Category 2</a></li> คำสั่งก็เปิดปิดในบรรทัดจบเลย ถ้าจะทำเมนูย่อยก็ดูของ Child category 1 copy html มาออกแบบทำเมนูย่อยนะครับ
ตัวอย่างเมนูที่ผมเปลี่ยนชื่อ ใส่ url เรียบร้อยแล้ว

อันล่างนี้ ใส่ลิ้งค์เป็น label หมวดหมู่บทความ (เวลาเราเขียนบทความกำหนดหมวดหมู่แล้ว ตั้งให้โชว์ label ที่ blog แล้ว เราก็ดูลิ้งค์ label นั้น copy มาใส่ครับ)
![]()
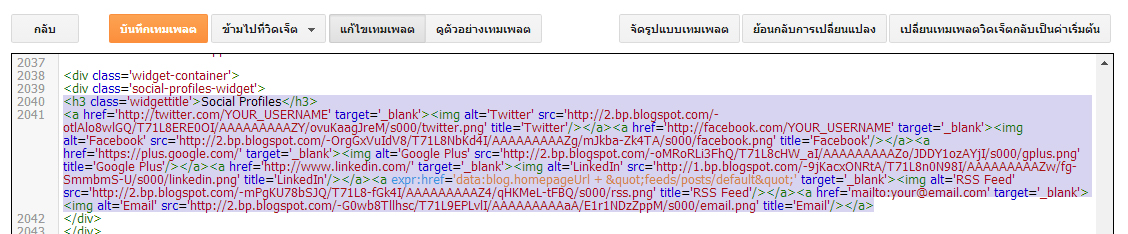
คราวนี้มาดู Social Profiles

ใน HTML ดูแล้วลายตามาก

ผมก็ copy code มาทั้งหมดเลยครับ มาวางดูในโปรแกรม notepad

แล้วก็มาแยกบรรทัดดูครับ คำสั่งไหนเป็น social ตัวไหนบ้าง เรามีตัวไหน ก็เติม url ลิ้งค์ social ของเราให้สมบูรณ์ครับ ไม่อยากโชว์ตัวไหน ก็ลบได้เลยครับ คำสั่งจะอยู่ใน <a…..>……</a> ลบออกทั้งหมดเลย สำหรับ target=’_blank’ ท้ายลิ้งค์หมายถึง คลิกที่ลิ้งค์ แล้วจะเปิดหน้าใหม่ขึ้นมาครับ ..แก้ไขในการแก้ไข HTML ใน blogger นะครับ
จบแล้วครับ หวังว่าคงพอทำได้นะครับ แล้วจะสนุกครับ ขอบคุณที่สนใจอ่านครับ
ติดตามข่าวสารการ update
https://www.facebook.com/makemoneyschoolcom






